Background
Mobiscribe is a US brand that specializes in designing and manufacturing e-paper products in Taiwan. The Wave is a 7.8-inch E-Ink e-reader available in two versions - B&W and Color.

The B&W version features a 300 PPI display, while the Color version has a 100 PPI display. Both displays have a resolution of 1404 x 1872 pixels and come with a stylus pen for note-taking and drawing. The Wave runs on the latest open-source Android12 operating system, which allows users to access the Google Play store for a wide variety of apps. This means users are no longer limited by the restrictions of a proprietary bookstore. In response to the growing trend of audiobook consumption, the Wave also features built-in speakers for audio playback.
MobiScribe Wave

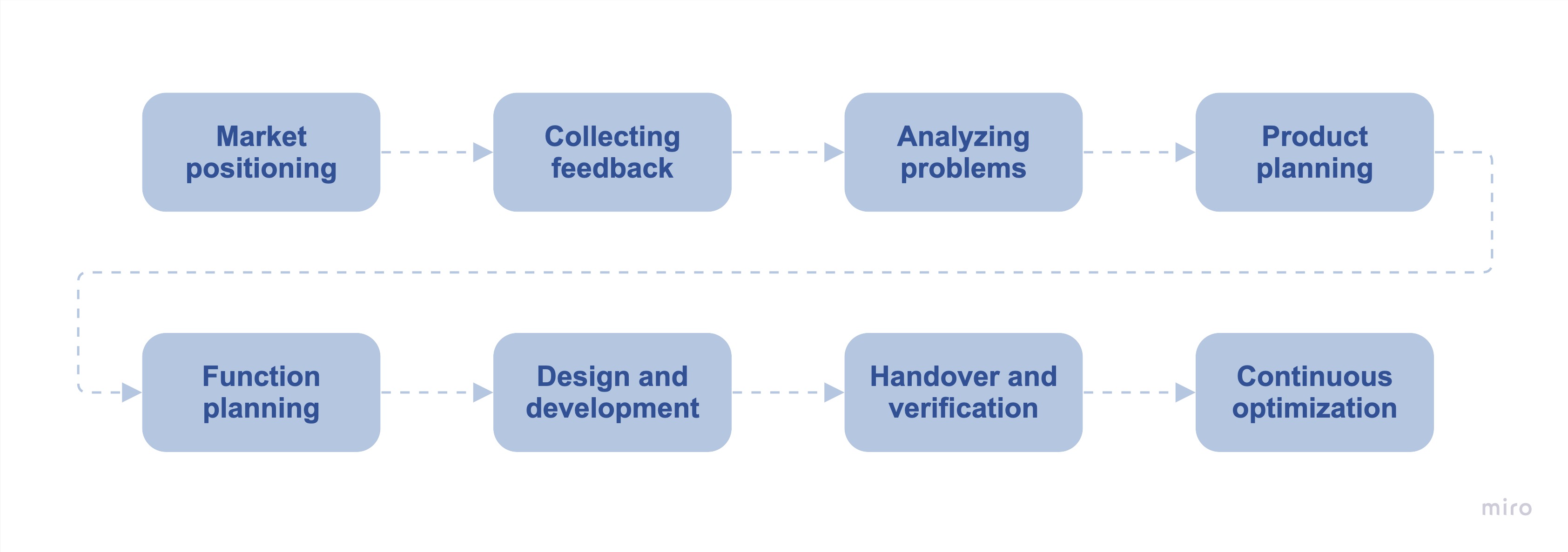
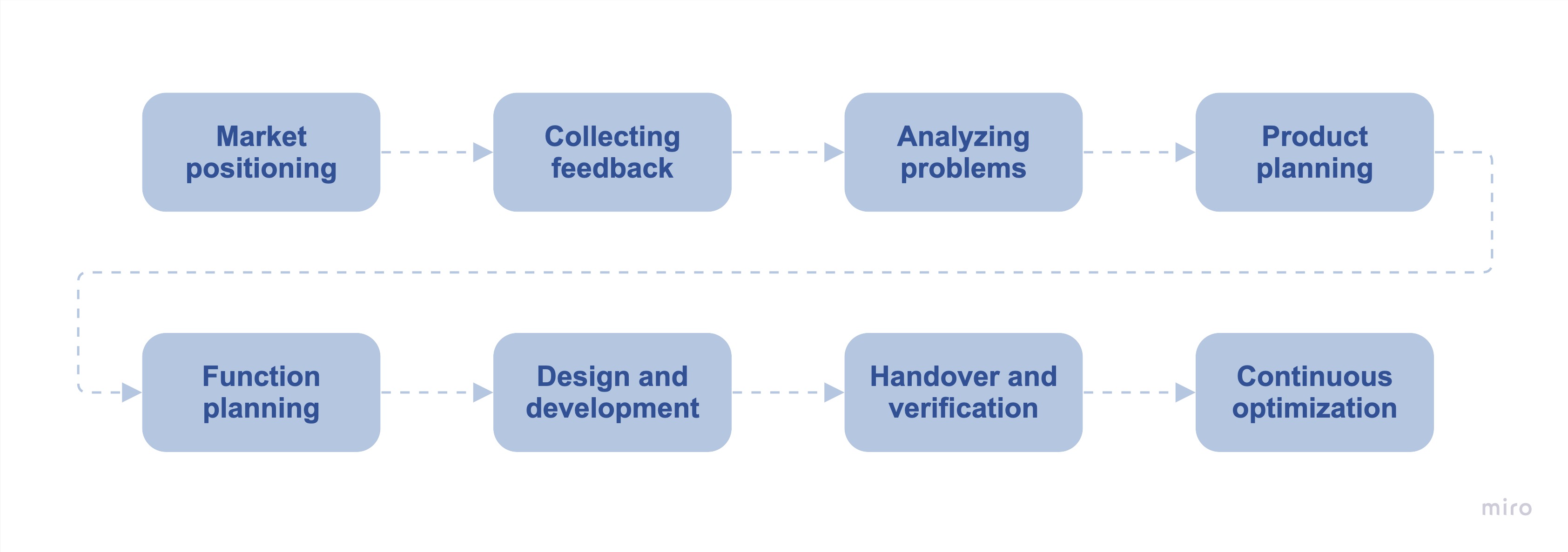
Design Flow

1.Market positioning:desktop research, competitor analysis, market research analysis
2.Collecting feedback: data collection from social media, forums, official website, online reviews, etc.
3.Analyzing problems: analysis of existing products, strengths and weaknesses, software and hardware product analysis
4.Product planning: optimization analysis, product positioning, feasibility evaluation
5.Function planning: inventory of existing functions, propose optimization requirements, develop important new functions
6.Design and development: UX planning, process design, UI design, development evaluation
7.Handover and verification: development documents, design verification during development, verification of whether the development meets the design
8.Continuous optimization: observing the market, collecting needs, preparing for the next stage of optimization planning.
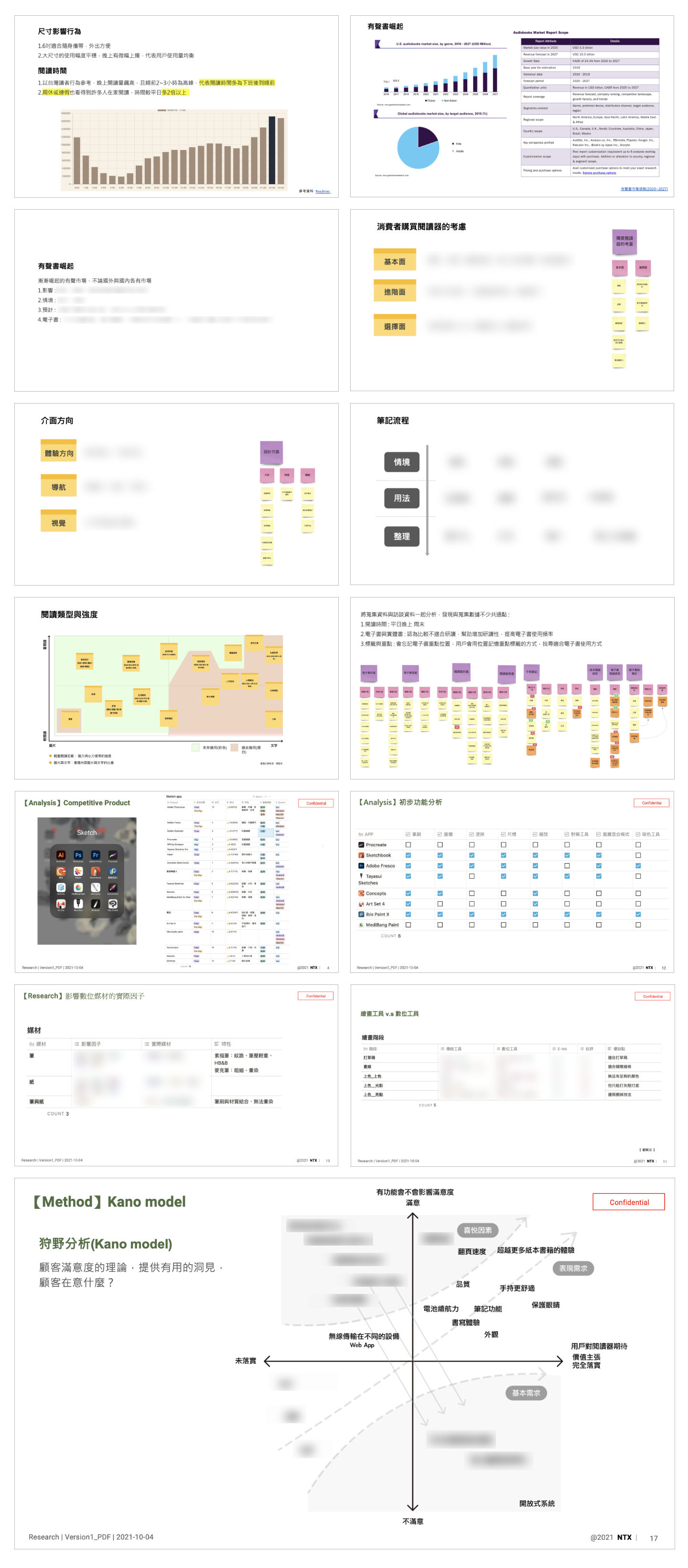
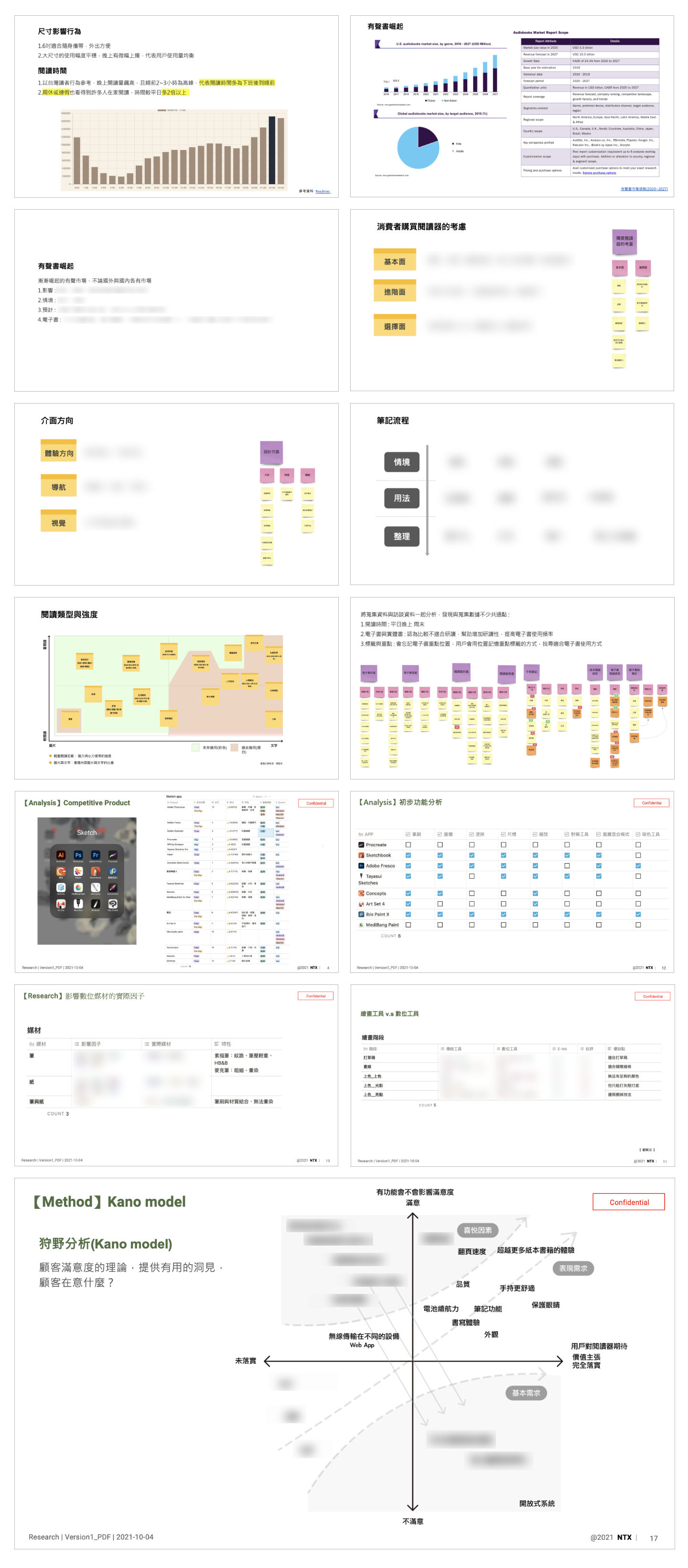
Research and analysis
1.Conduct research on domestic and foreign journals and data related to e-readers and e-books.
2.Conduct market forecast research.
3.Analyze competitors' e-readers.

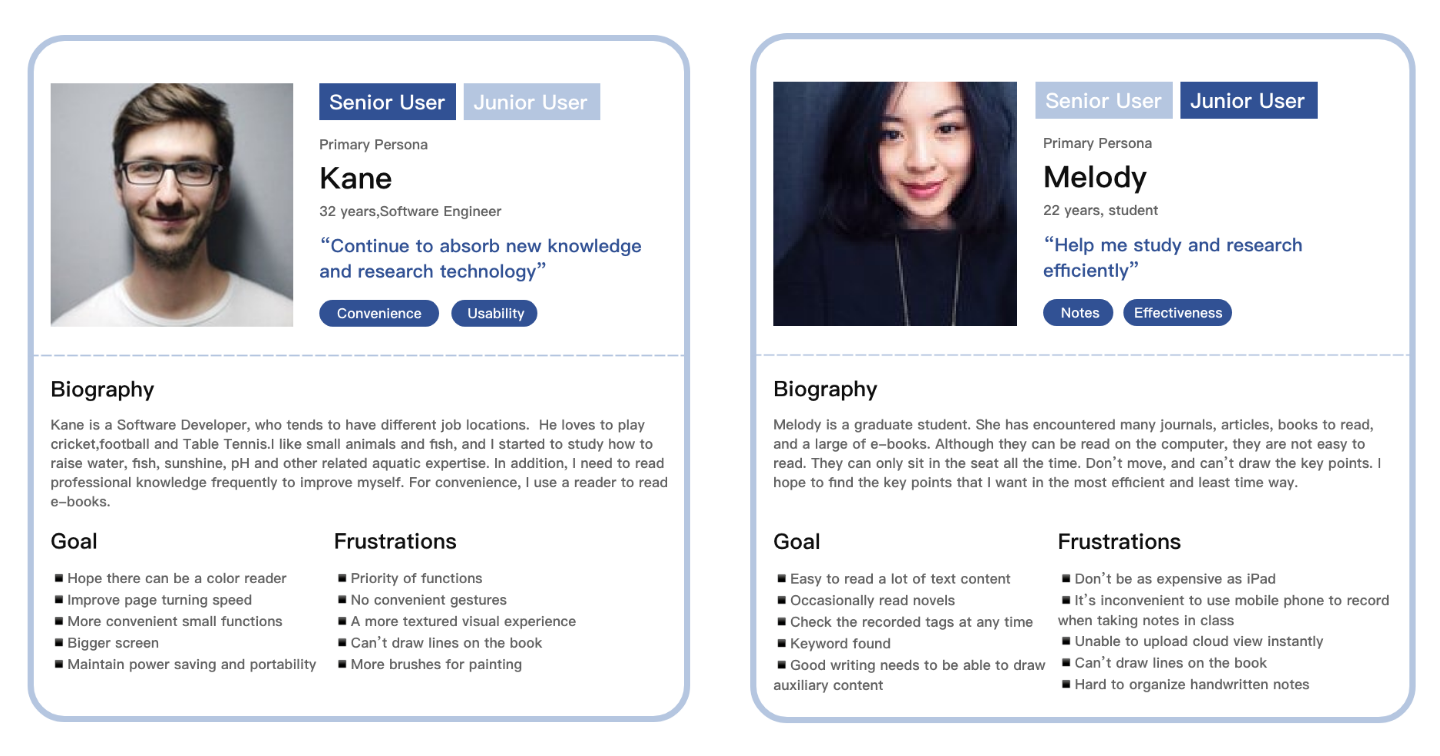
Interview
Conduct internal and external interviews with a total of 8 people, with the purpose of understanding their reading habits, usual reading habits, types of books they read, the last time they read, frequency of reading, the average time they spend reading, time of day they prefer to read, whether they prefer e-books or physical books, their experience with audiobooks, whether they have used a tablet, their note-taking habits, how they take notes, how they mark important points in their reading, and their opinions on the readability and layout of text.
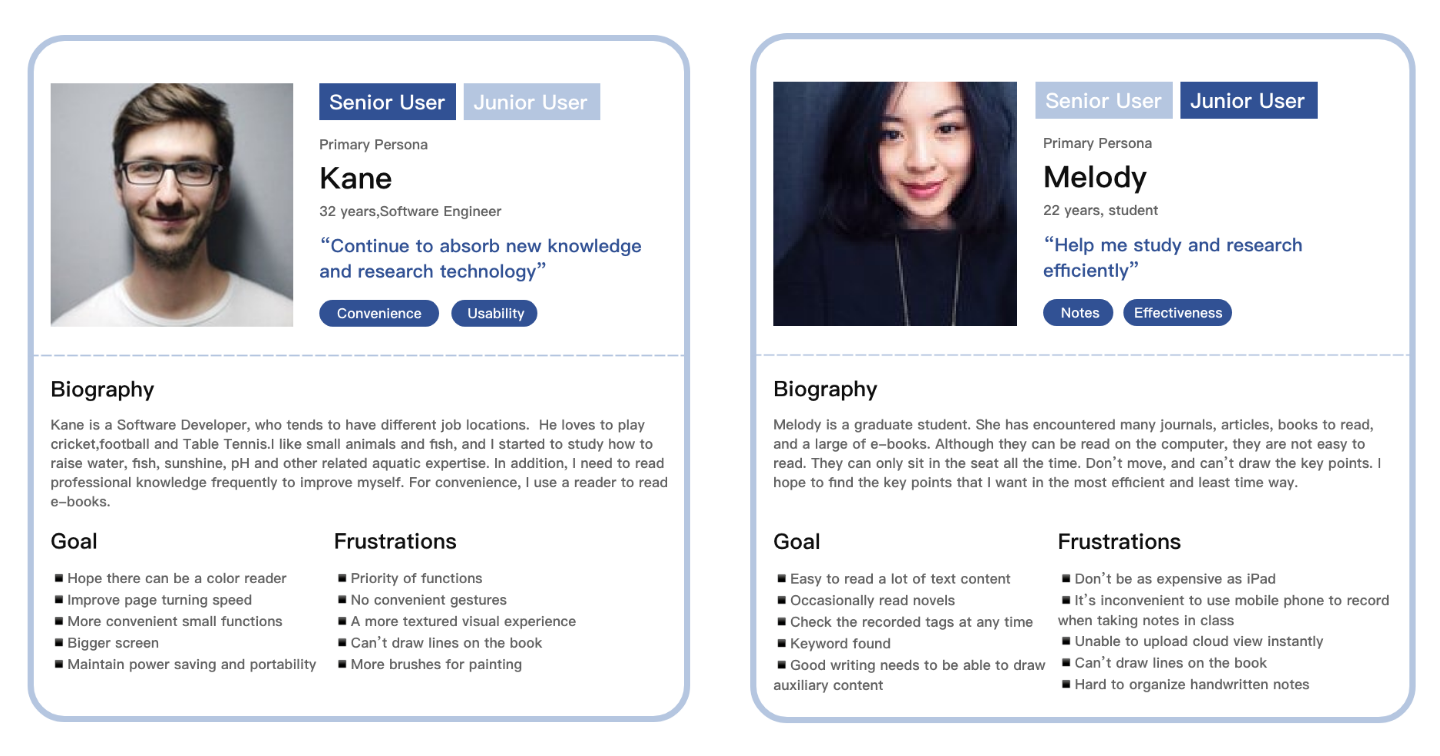
Template for creating a persona based on an interview :

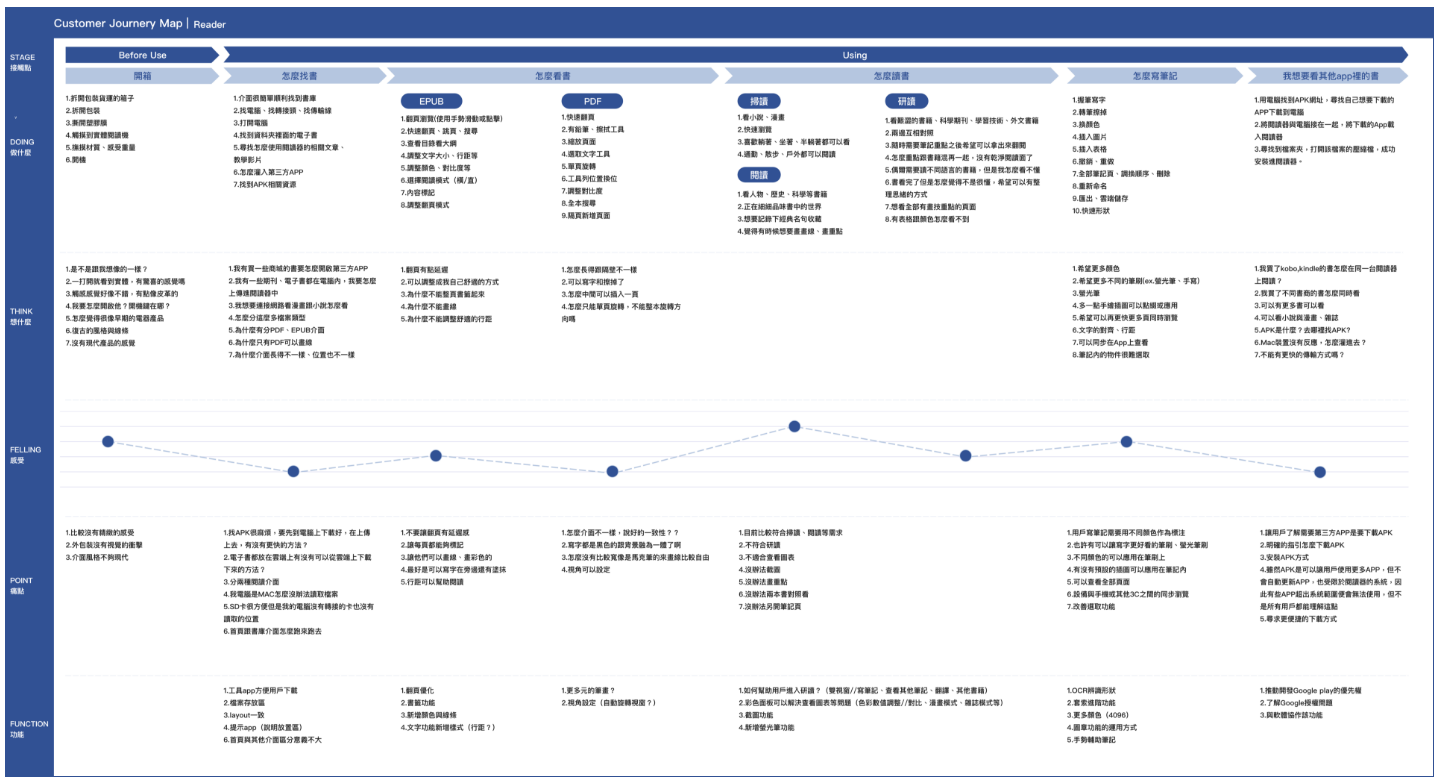
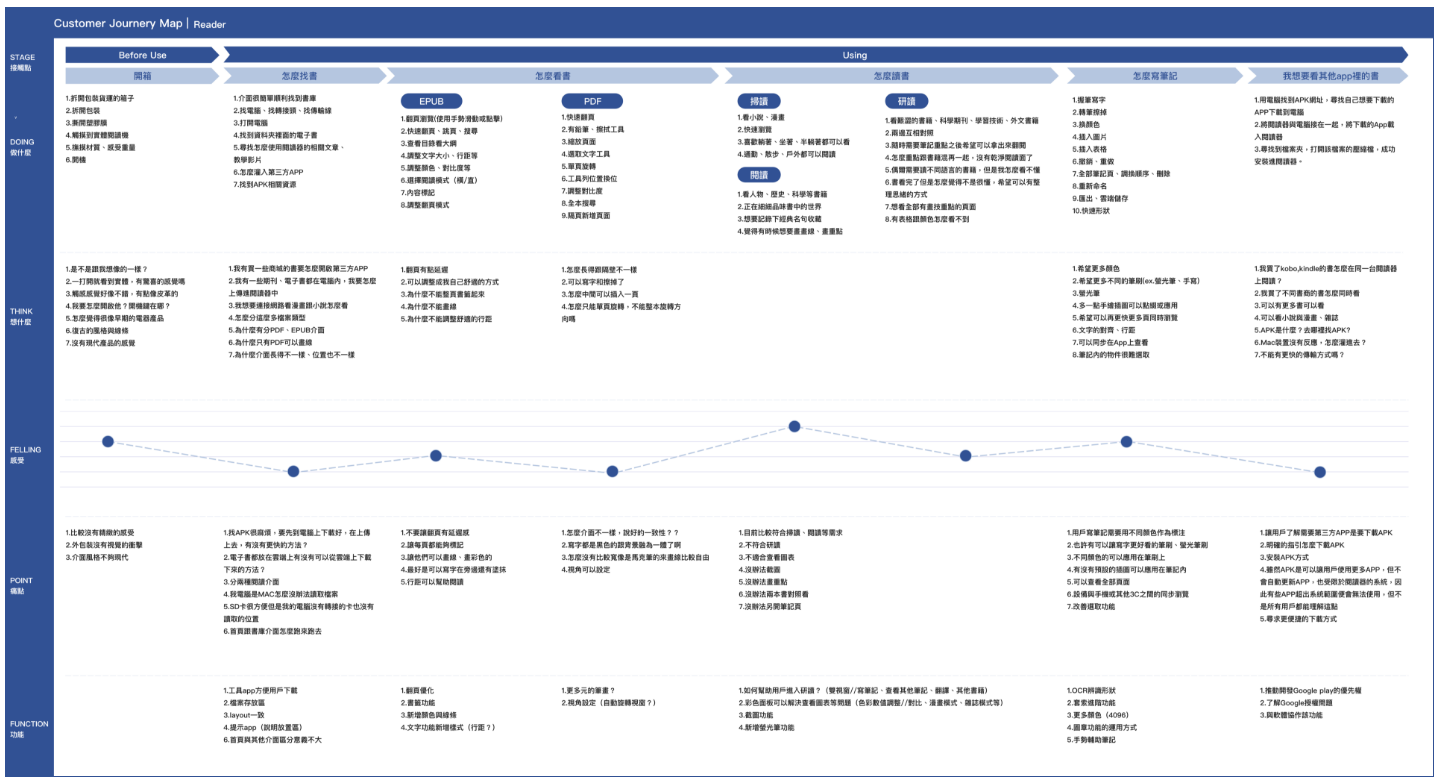
Template for creating a customer journey map based on online feedback collected :

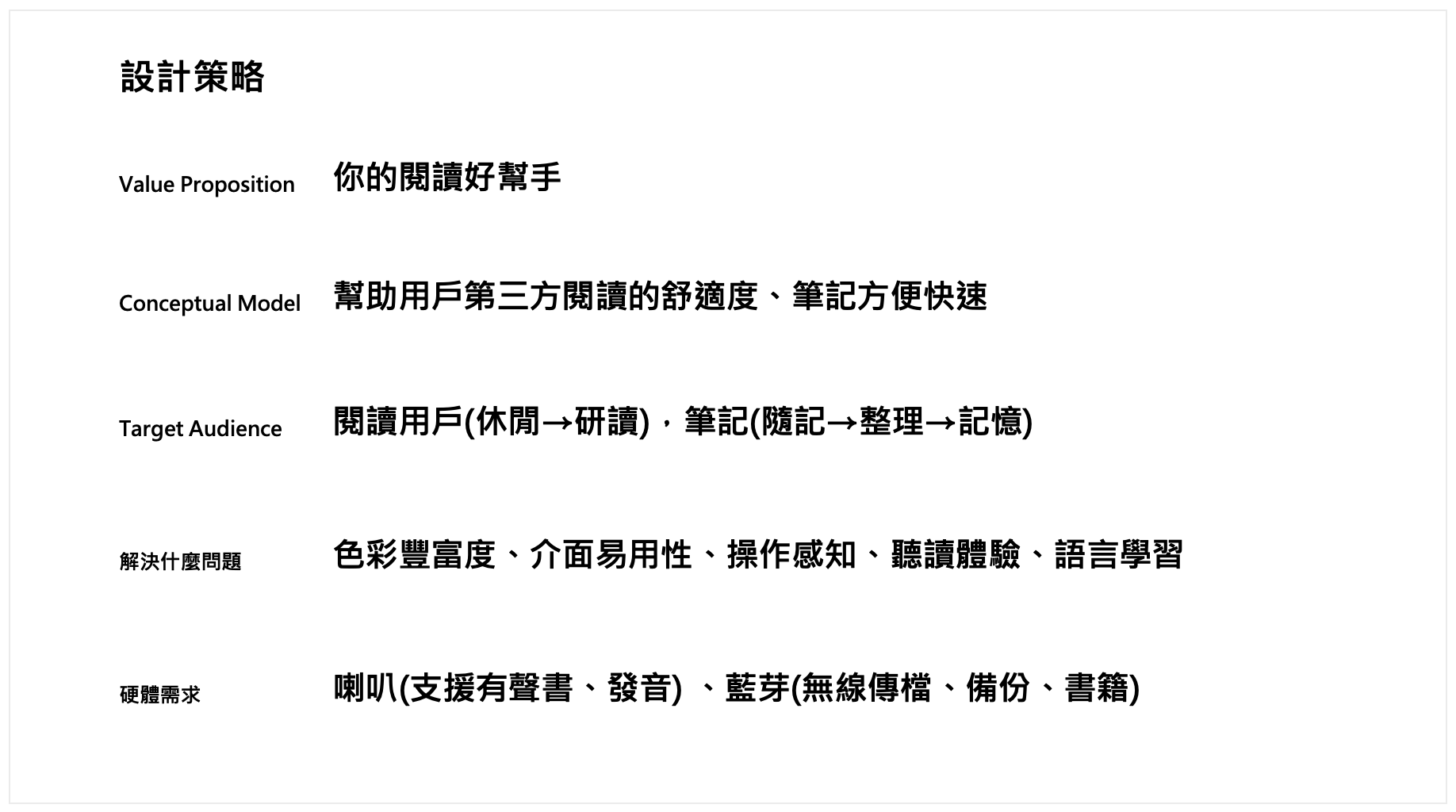
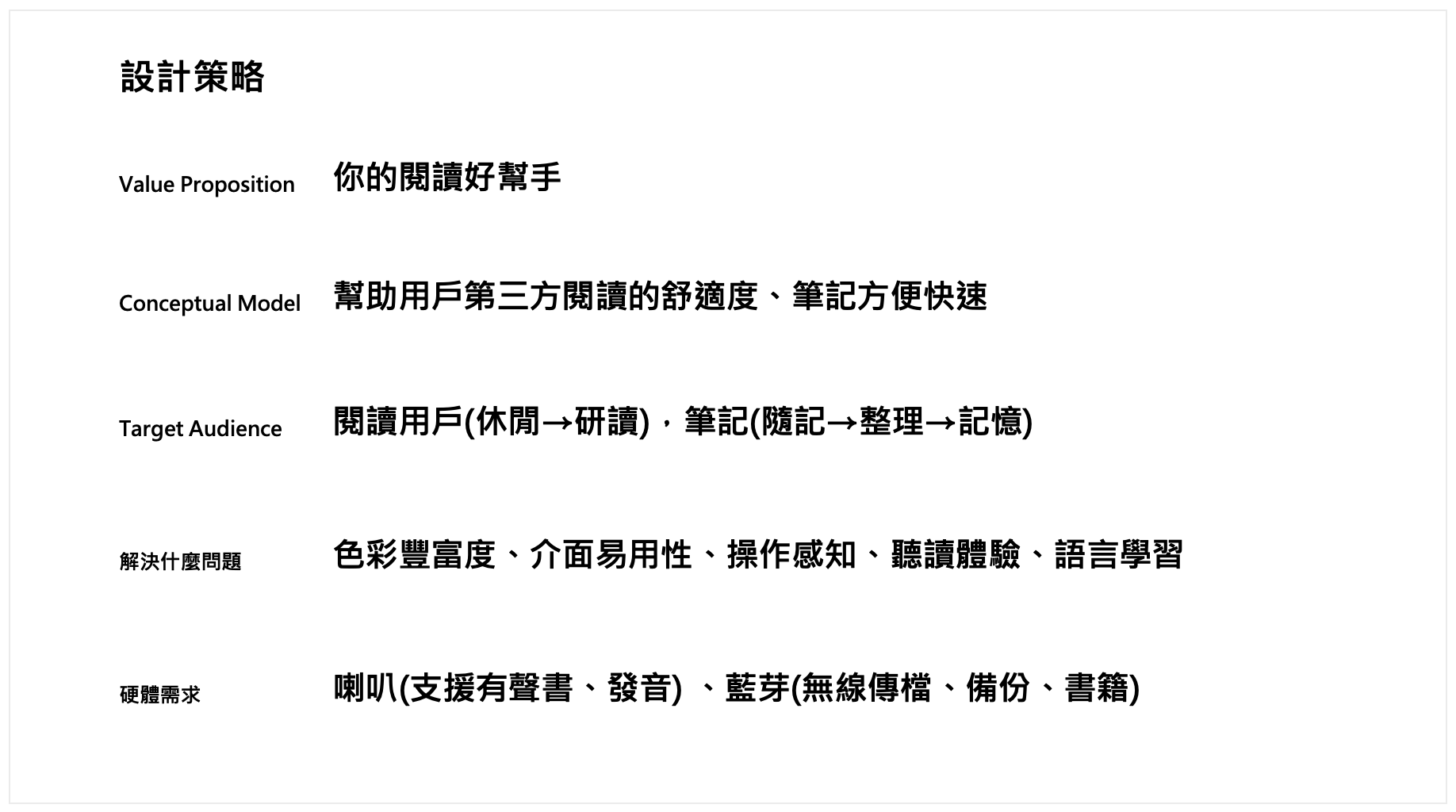
Strategy
A quick Flow Chart will be generated based on the above to facilitate more efficient and rapid discussions, to evaluate whether it meets the proposed business model, and to simultaneously evaluate the software for possible process-related functions. There will be frequent revisions and discussions at this stage.

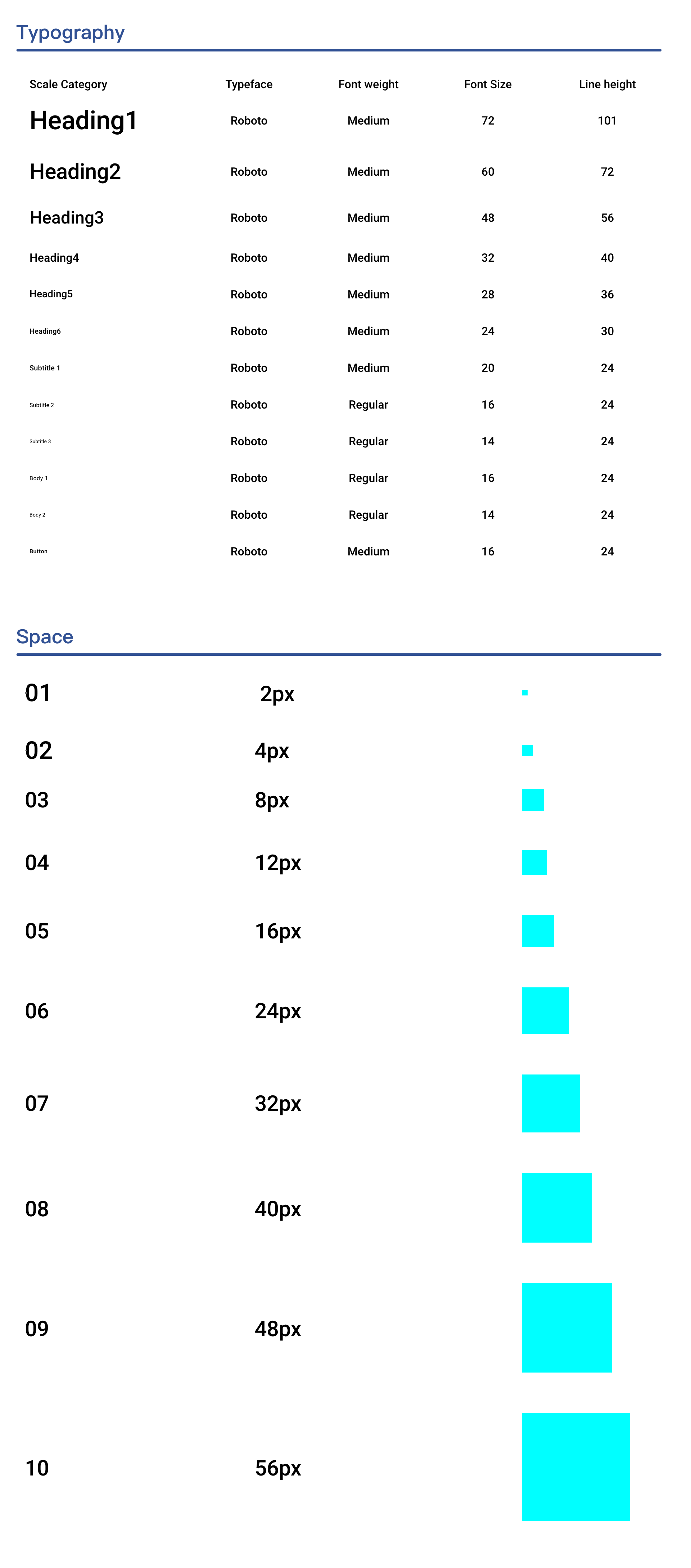
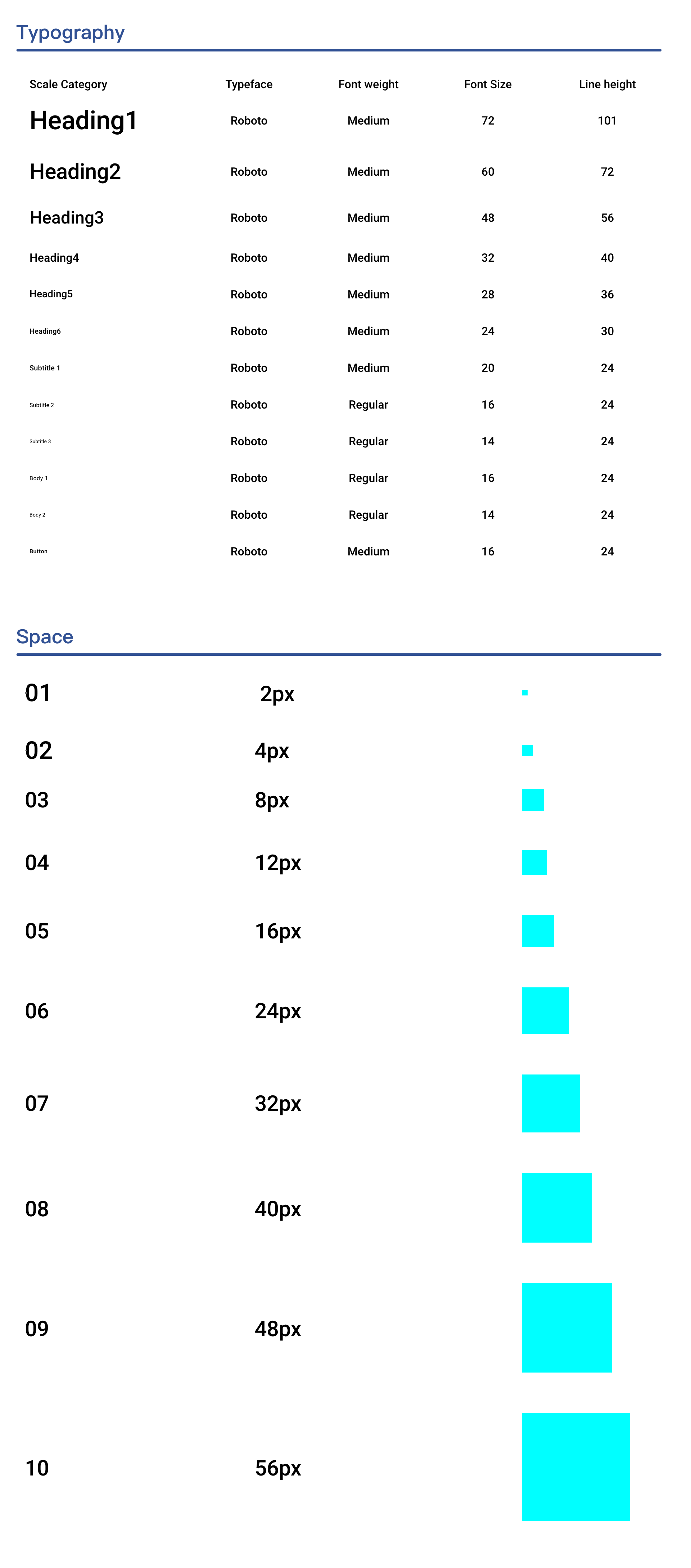
Design system

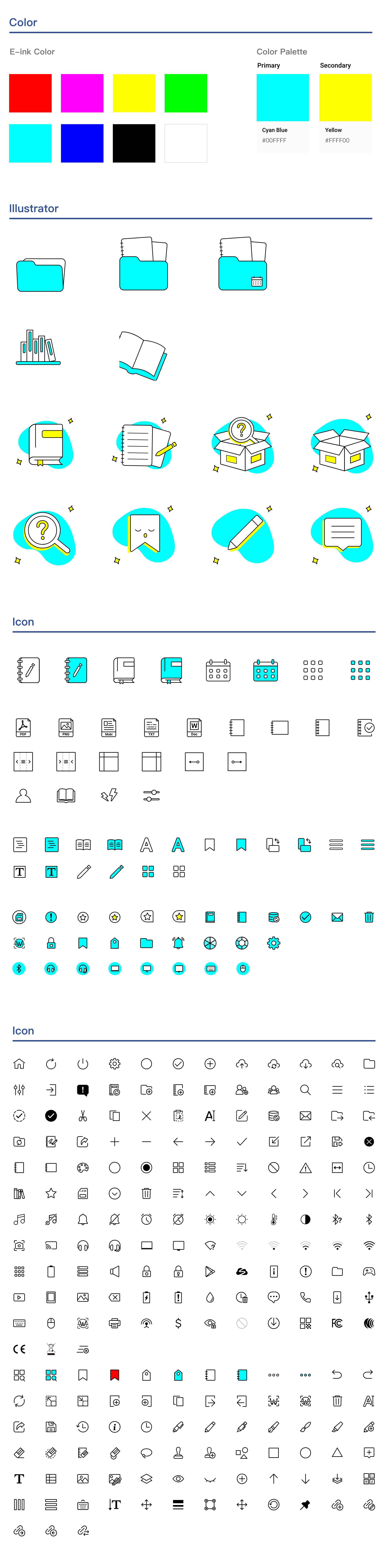
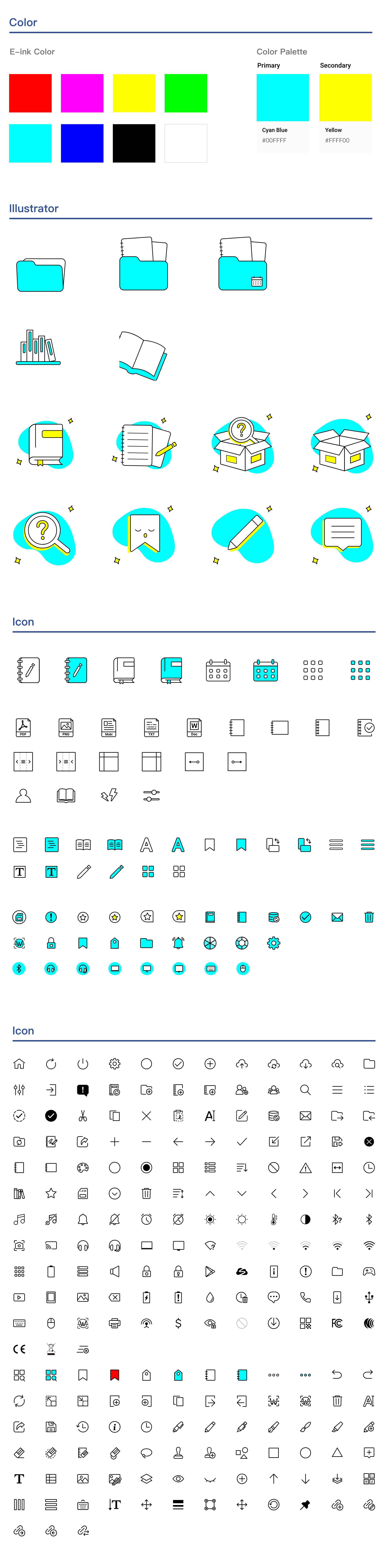
E-ink Color
Understanding the technology and limitations of e-ink is crucial for designing this product. It is necessary to study which colors and design elements can achieve the best effect in this display technology. In the design decision-making meeting, it was decided to use #00FFFF as the primary color and #FFFF00 as the secondary color, as these two colors have good readability and contrast on e-ink displays. Using the same color tone to design illustrations and drawings ensures consistency in the overall design style.
Icon
As the system architecture was vast, only a portion of the icon designs will be presented here.

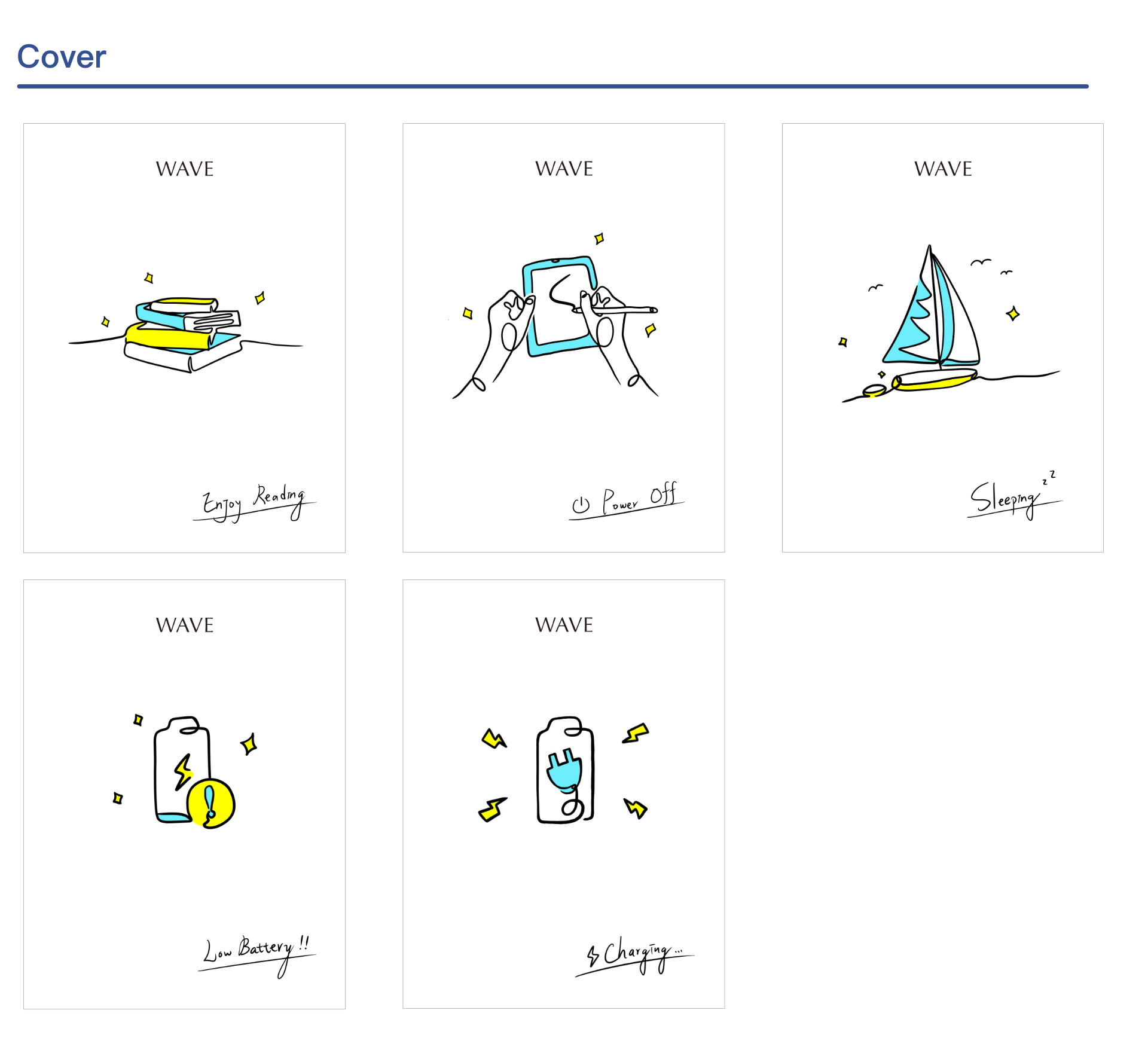
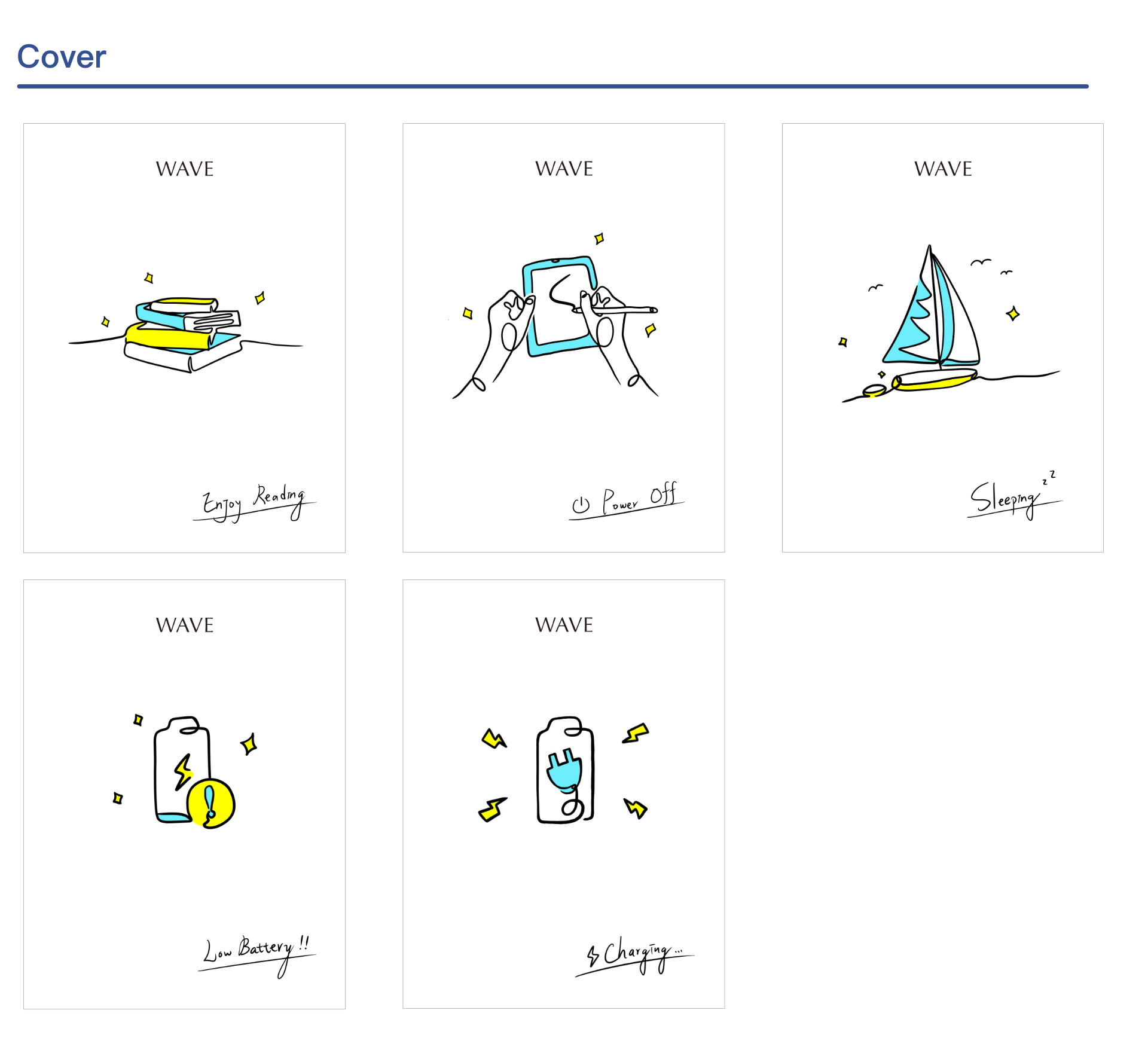
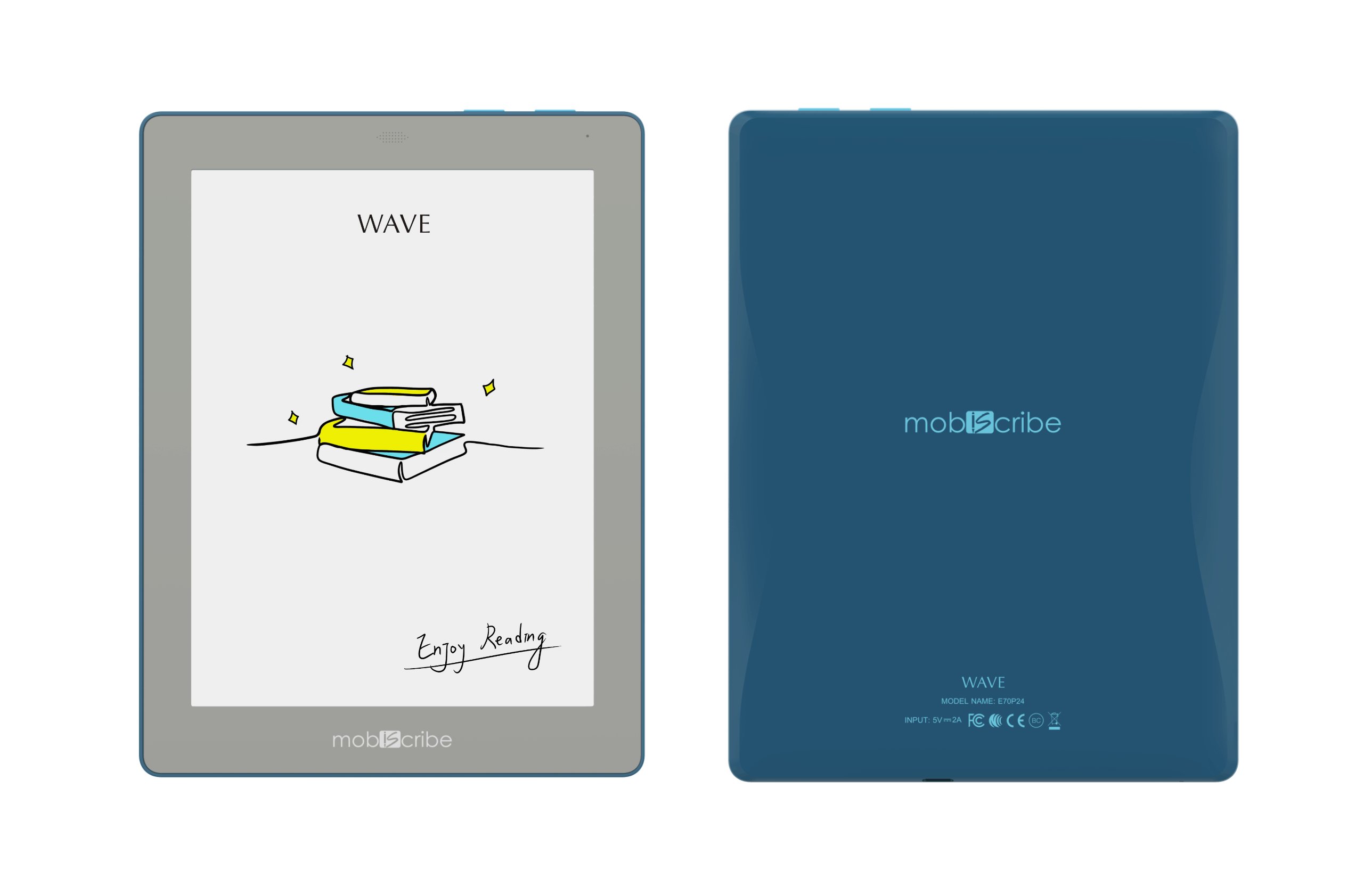
Cover design
When designing the power on/off, standby and other system pages, I considered the original concept of the brand which was to provide a fast and easy-to-use handwriting experience on mobile devices. I proposed different styles, but ultimately we decided to use a one-stroke painting style to express this concept. We wanted users to feel the smoothness of handwriting while taking notes and reading. The power-on screen was designed to provide a pleasant reading experience, while the power-off screen was meant to encourage users to start writing by resonating with the brand’s “S” logo. The standby screen was designed to convey the feeling of setting sail and venturing into the sea of reading again.

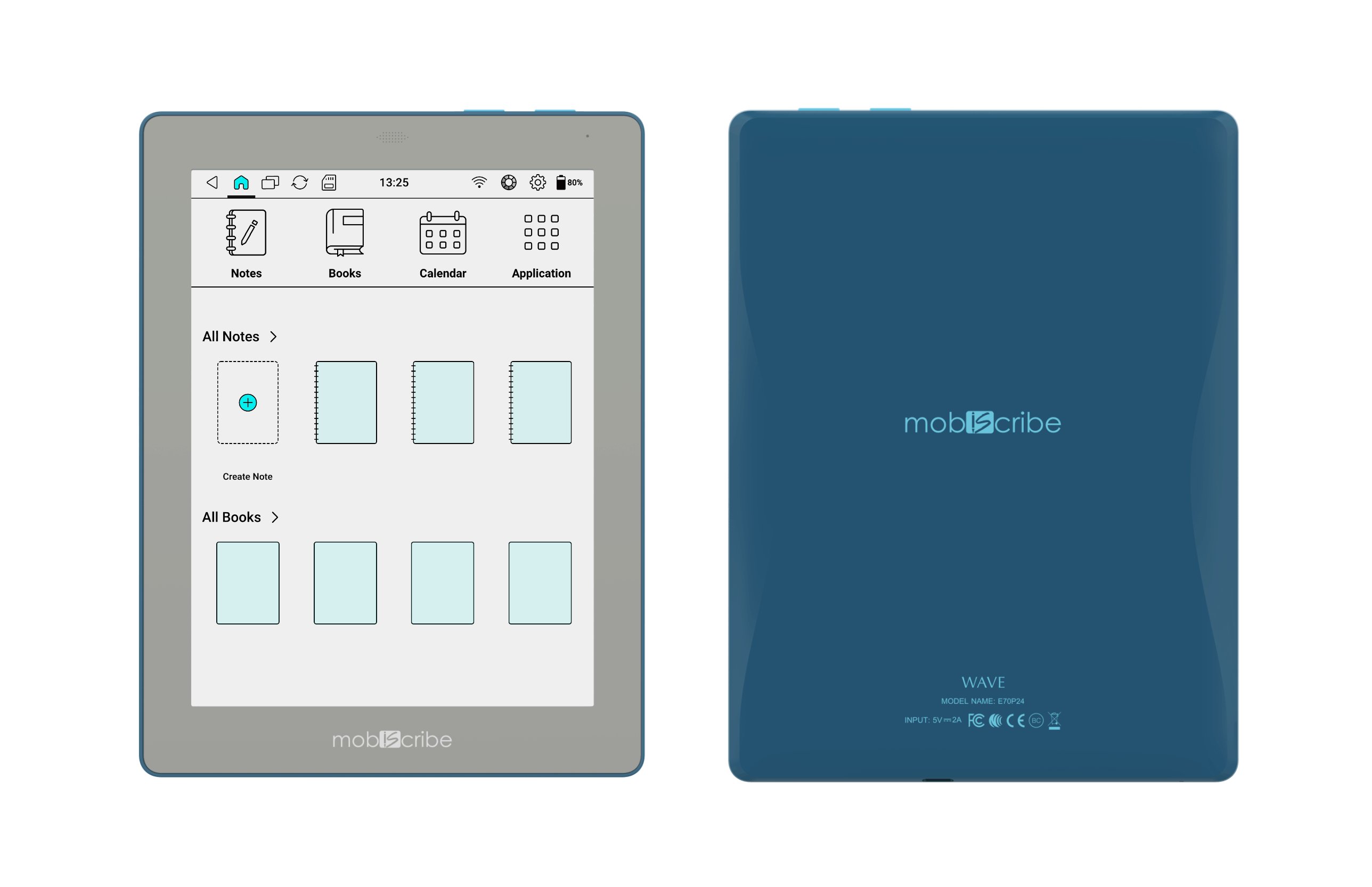
Prototype
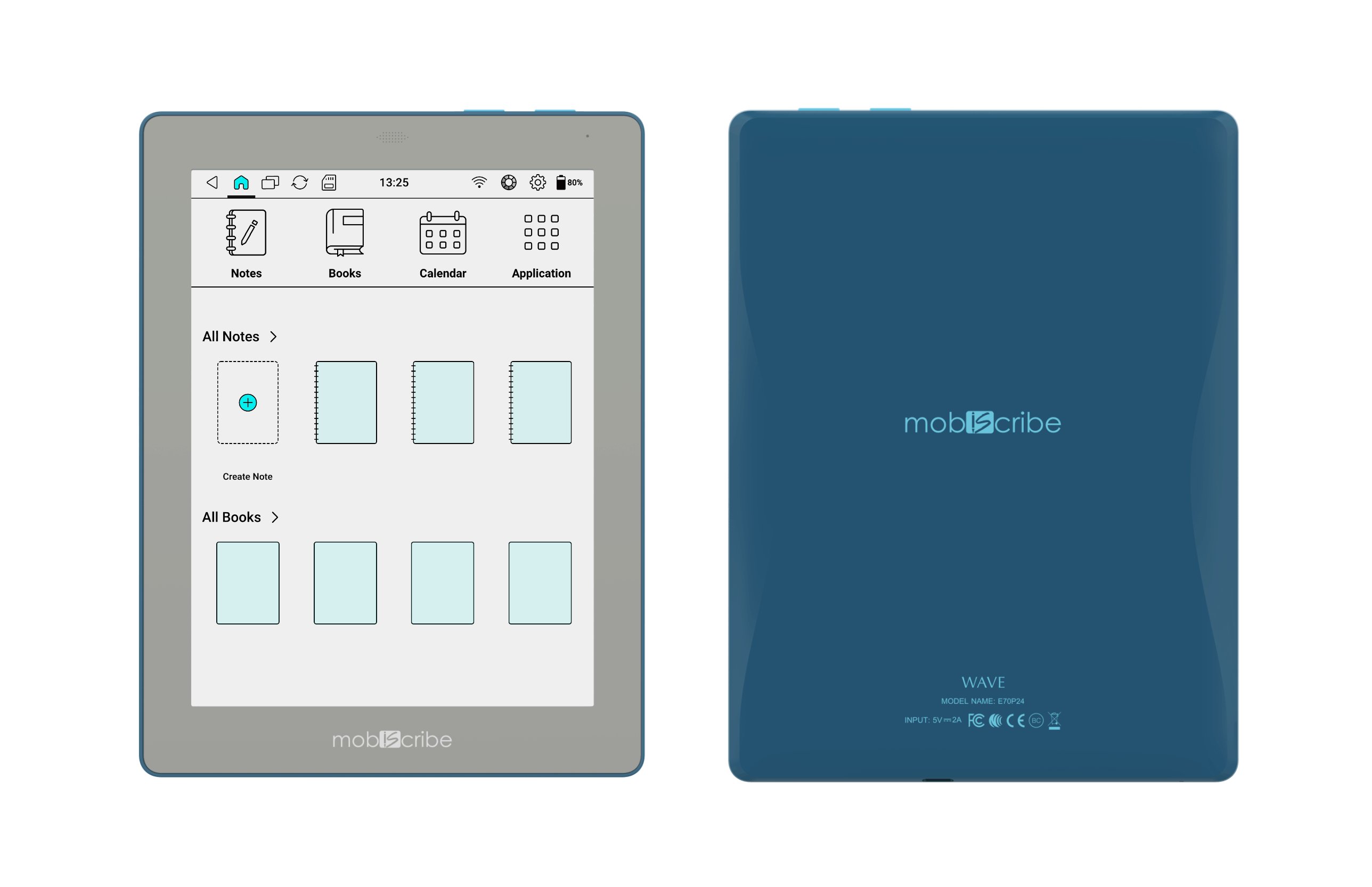
Initial device setup, boot animation, blank home screen.
The illustration continues the hand-drawn style of 6.8, using a continuous one-line technique to express the concept of a never-ending wave. Color e-readers only started appearing in 2022, so users can finally enjoy a colorful visual experience on their e-readers. We hope that users can fully indulge in reading on Wave.

Create a notebook of your own from nothing
First, let’s showcase the empty state of each app when there is no content. Then, we’ll go back to the process and experience of creating the first notebook in Note. Users can choose a cover or upload their own style to create a personalized notebook. Once completed, we will display the state of each app when it contains content.

Demonstrate the various functions of the Note APP


Reader APP function & flow

Design Reflection
In the design process, it is important to discuss and evaluate each design decision based on effective information and feasibility assessments through UX research and reporting. Making decisions of all sizes and adjusting designs during execution by explaining, evaluating functionality, assessing feasibility, and designing are all important steps towards achieving the desired design.
However, in situations where time and resources are limited, it is necessary to adjust the priority of design or explore different design options to find a more effective solution. It is important to consider how to make adjustments to achieve the same effect. Additionally, communication and collaboration with the team, and listening to opinions and suggestions from different departments are also crucial. In this project, I found that I needed to be flexible and make quick adjustments to make the most appropriate decisions in order to achieve the design goal.